Hexo 是高效的静态网站生成框架,它基于Node.js,通过编辑markdown文件来生成对应的html页面。
准备工作
首先安装node.js、安装Git、注册一个github账号。
开始搭建博客
开启github pages服务
在GitHub上面新建一个仓库如:username.github.io
这个过程和建立普通的仓库没什么区别,关键在于新仓库的名字,一定要是username+“github.io”的形式。这也是之前强调的要起一个好的用户名的原因。这样之后我们最后的博客网站的链接就会是:https://username.github.io的形式。
安装hexo:
以上所有都安装完成之后再安装hexo.1
sudo npm install hexo-cli -g
所有必须工具已经安装完成,接下来我们就可以生成博客,上传至我们的github 仓库了。
创建本地博客
找一个合适的目录执行如下命令:1
hexo init CharlesBlog
安装主题
这里我选择的是一个比较流行的主题:next
执行如下命令安装:1
2cd CharlesBlog
git clone https://github.com/iissnan/hexo-theme-next themes/next
基础配置:打开文件位置CharlesBlog/_config.yml修改几个键值对,下面把几个必须设置的列出来按需求修改,记得保存, 还有注意配置的键值之间一定要有空格。
title: CharlesBlog //你博客的名字
author: Charles //你的名字
language: zh-Hans //语言 中文
theme: next //刚刚安装的主题名称
deploy:
type: git
repository: git@github.com:icloud-art/icloud-art.github.io.git
branch: master
主题配置:
主题配置文件在username.github.io/themes/next/_config.yml中修改,此处不做详细说明。
新建一篇博客
进入CharlesBlog目录
执行如下命令:1
hexo new testblog
之后会在_post目录下面生成一个testblog.md文件,这个文件就是用来生成对应的html页面。
测试testblog
执行如下命令:1
2
3hexo clean
hexo g
hexo s
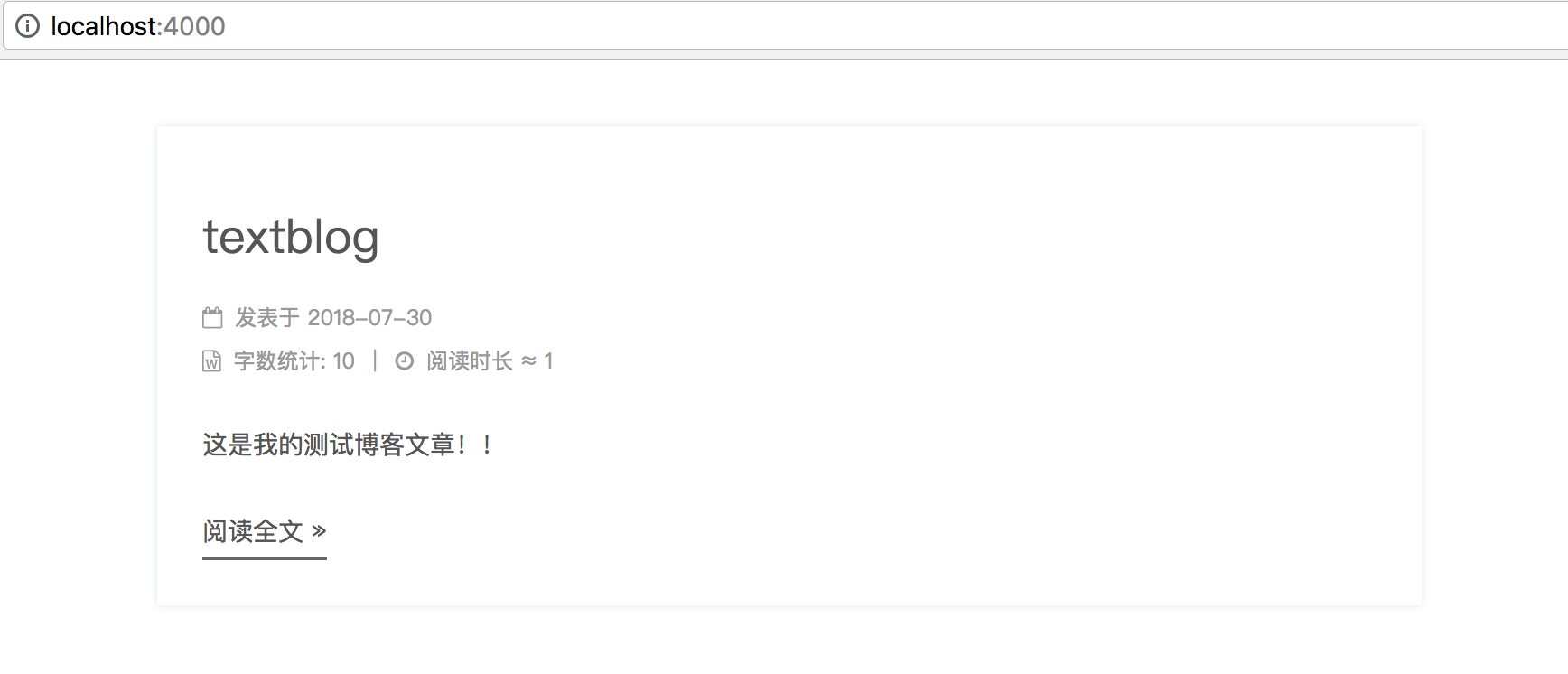
然后再浏览器中输入https://localhost:4000 就可以看到刚才创建的博文了(没错,就是testblog)。
安装hexo-deployer-git自动部署发布工具
执行如下命令:1
npm install hexo-deployer-git --save
发布工具安装好之后就可以使用1
hexo d
命令来发布你的博文到GitHub.io
当然完成的发布流程是这样的:1
hexo clean
1 | hexo g |
1 | hexo d |
好,到这里你可以通过github的域名来访问你的博文了。
时间有限,本文只是简单的介绍了的博客创建流程,还有很多很好玩的配置与插件。比如说评论、标签、统计等等。各位看官慢慢的玩起来吧!